It’s been a while since I’ve written a post here, so it seems appropriate that the first post back after a long absence of blogging should be my first post both about and in Gutenberg.
I won’t waste anybody’s time with rehashing any of the Gutenberg drama which rightfully erupted a few months back. We are where we are now, and just like the headphone jack being removed from almost every mobile phone on the market here we are with Gutenberg baked into core WordPress. Some people like it, some people don’t. Some people are indifferent, some people are furious.
For me, I haven’t built a full site using Gutenberg tools but I’ve built, and helped build, some bits and pieces for Gutenberg along the way. Of course, with the way Gutenberg was iterated as a plugin it was like playing a constant game of catch-up to fix whatever was broken in the latest version of the release.
Now that Gutenberg is in WordPress proper, we can hopefully buckle down on building some more consistent components and blocks without having to worry about a world-breaking change coming in the next version.
What Is Giphenberg?
Giphenberg is the result of a question I asked myself – “Can I build this thing?”
I didn’t have a particular need for this block on a project or a request from anyone to provide this as a feature. Instead, I simply wanted to stretch my legs in the Gutenberg, React, and API spaces to see if a basic idea that had crossed my mind could come to fruition.
In work and life, multiple times daily, I’ll find myself looking for a GIF from Giphy. That could be on Twitter, in Slack, in text messages, or any number of other platforms. Why, then, shouldn’t there also be an easy way to quickly grab a Giphy GIF in Gutenberg?
How Do I Set Up Giphenberg?
First, you’ll want to download the plugin from the Github repo.
Giphy requires an API key to be used when making requests to their API. Since this isn’t a wholly public release in the plugins repo or anything, you’ll need to grab your own Giphy API key from their Developers website. They’ve got some great instructions on how to set up your keys.
Once you’ve got your Giphy API key, you’ll want to venture into the plugin’s /src/components/index.js file and replace YOURAPIKEY in this string:
const url = `https://api.giphy.com/v1/gifs/search?q=${ searchTerm }&api_key=YOURAPIKEY&limit=15`;npmnpm build
You can also bump the limit up from 15, which I’ve set to avoid going over my usage restrictions while testing.
Next, as expected, activate the sucker and let’s get off to the races!
How Do I Use Giphenberg?
Once you’ve got your API key in place, you’re ready to start actually using the plugin! It’s all cake from this point forward… I mean, if you’re searching for GIFs of cake, I guess. If you’re searching for GIFs of a goat eating Doritos, then it’s all goats eating Doritos from this point forward.
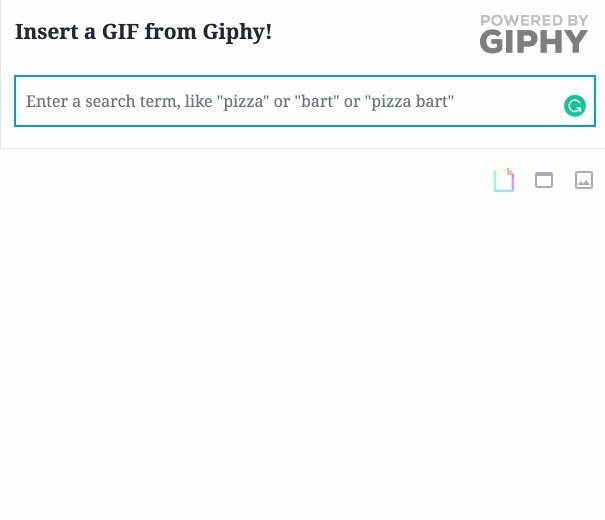
First, Add The Block

Like with any Gutenberg block, first, you’ve got to add the sucker to your page. I’ve accurately named the block “
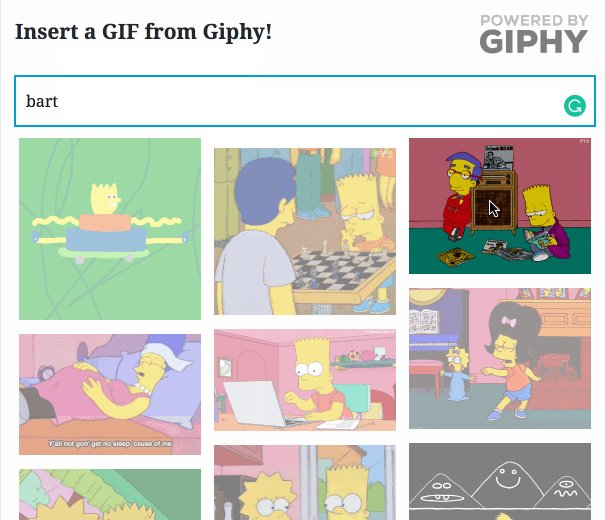
Next, Search For and Insert a GIF

What’s next? Well, get your GIF, of course!
The block offers a simple and singular input in which you can enter your search terms. You’ll get a set of GIFs returned displaying as static images in a Giphy-
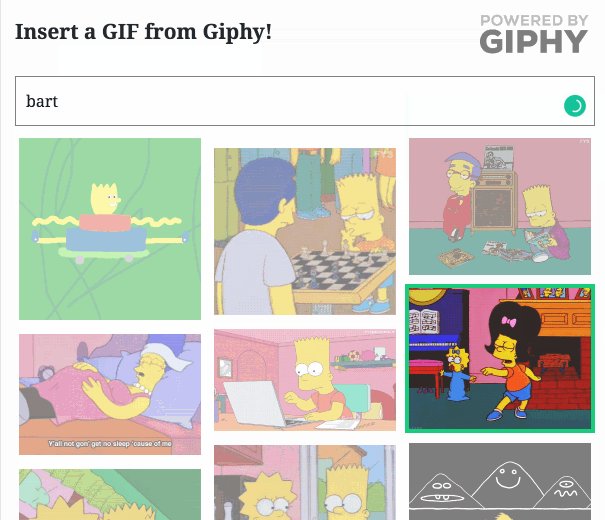
Once you’ve got some results displaying, you can either tab through the images with your keyboard and select your image or hover over images to see them in action before clicking the image you want.
The selected image gets a green border letting you know that it’s ready for prime time, and from that point you’re good to go!
Follow Along
Today, I’ve made some adjustments to the plugin to ensure it works with the latest and greatest version of WordPress. I’ve also added alt text to the image output which I hadn’t previously set up. The alt text pulls from the title of the GIF as it appears on Giphy.
If you want to follow along, contribute, or make suggestions be sure to check out the repo and star it to stay up to date on Giphenberg!

Comment section